Brackets.io lanzó la versión 1.2 recientemente, con algunas características nuevas excelentes que puede leer en su blog. Hemos compilado una lista de 10 de las mejores y más útiles extensiones de Brackets (sin ningún orden en particular), junto con instrucciones completas para cada extensión..
Extensiones de soportes
1.Código de plegado
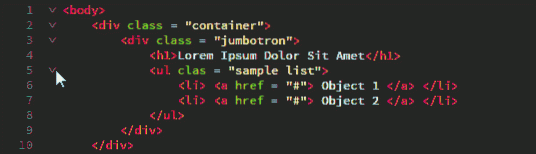
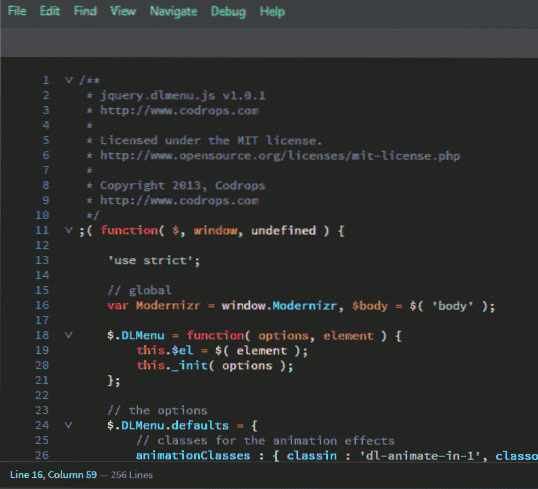
A diferencia de muchos otros IDE y editores de código, Brackets no tiene una opción de plegado de código disponible de forma predeterminada. Con Code Folding, puede colapsar fácilmente grandes porciones de su código en una sola línea. La extensión Code Folding está disponible en Github y desde el administrador de extensiones Brackets.

Cómo utilizar
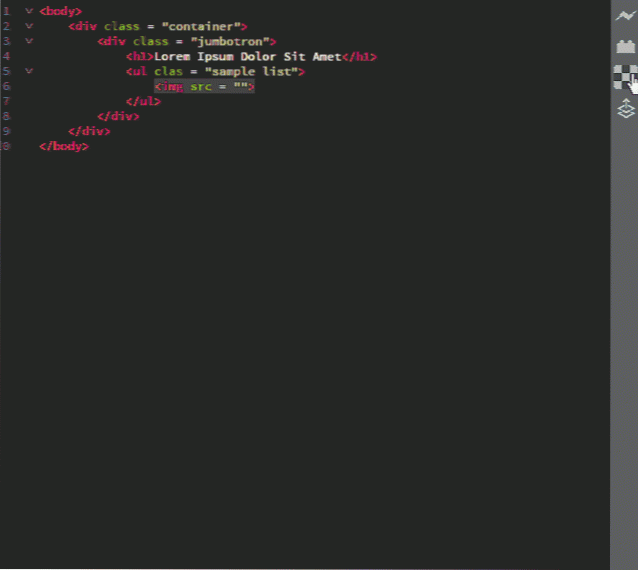
Para doblar cualquier etiqueta anidada, simplemente haga clic en la flecha hacia abajo a la izquierda de la etiqueta principal como se muestra arriba. Mismo principio para Javascript o cualquier otro formato. Simplemente haga clic en la flecha hacia abajo a la izquierda del elemento principal para plegar todas las declaraciones anidadas en una línea. Para expandir, simplemente haga clic en el signo más.
Los números de línea de las líneas dobladas están ocultos, por lo que es fácil detectar las líneas dobladas cuando se concentra en el código..
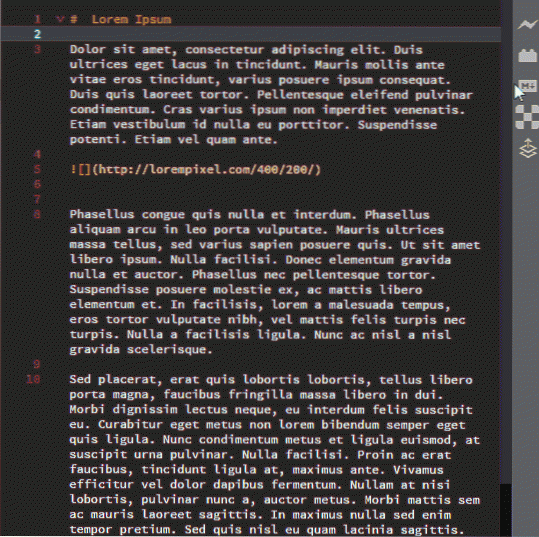
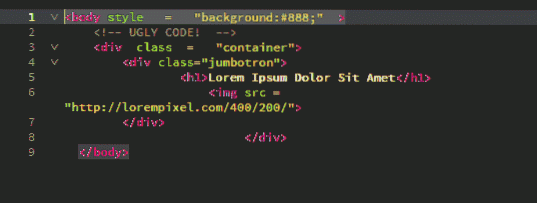
2. Lorem Pixel
Hay muchas formas de generar texto de marcador de posición, pero los desarrolladores web frontales a menudo necesitan imágenes de marcador de posición. En lugar de intentar crear una imagen de marcador de posición en blanco, use la extensión Lorem Pixel. Le permite insertar magníficas imágenes de marcadores de posición de cualquier tamaño que desee. Lo bueno de Lorem Pixel es que te permite elegir la categoría de la que quieres una imagen.
Si eso no es lo suficientemente bueno, las imágenes de los marcadores de posición cambian cada vez que recargas la página. Las imágenes a menudo pueden alterar los esquemas de color, por lo que Lorem Pixel también le brinda una opción de 'escala de grises' para usar solo imágenes de marcador de posición en blanco y negro. Esta extensión está impulsada por lorempixel.com y está disponible en el administrador de extensiones de Brackets. 
Cómo utilizar
Una vez que instale la extensión de Lorem Pixel, el logotipo de Lorem Pixel, un cuadrado marcado, aparece en el panel de extensión (el panel de la derecha con el botón Vista previa en vivo). Haga clic en el logotipo para que aparezca un cuadro de configuración. Establezca el tamaño de imagen requerido y la categoría de imagen preferida. Si desea imágenes en escala de grises, marque la opción de escala de grises. Copie el enlace al portapapeles y utilícelo según sea necesario o insértelo en la posición actual del cursor.
3. Autoprefixer
Agregar prefijos de proveedores a su código es una tarea ardua. La extensión Autoprefixer puede ahorrarle mucho tiempo (¡y mucho trabajo!) Porque agrega automáticamente los prefijos de proveedor requeridos a su código. No necesita ninguna configuración y actualiza sus prefijos cada vez que guarda su código. También puede seleccionar el código y prefijarlo automáticamente si lo desea.

Cómo utilizar
Para usar Autoprefixer, simplemente comience a escribir código sin prefijo. La extensión agregará automáticamente un código prefijado tan pronto como guarde. Para prefijar automáticamente algún código seleccionado, primero seleccione el código y luego Editar pestaña ⇒ Selección automática de prefijo.

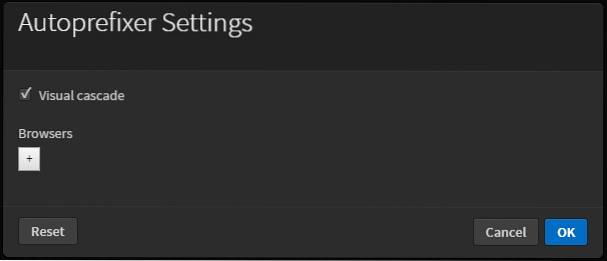
Autoprefixer también le permite agregar prefijos personalizados en su configuración. Para ir a la configuración de la extensión: Editar ⇒ Configuración del prefijo automático.
Para tener un código hermoso, en cascada y con prefijo, habilite el Cascada visual opción en la configuración de la extensión.
4. Vista previa de Markdown
Markdown es un encantador lenguaje de marcado de texto plano que se puede convertir fácilmente a HTML. La vista previa de Markdown proporciona el Markdown renderizado justo debajo de la versión de texto. Te permite elegir entre dos estilos diferentes, Github Flavored Markdown y Standard Markdown.
Hay tres temas que puede elegir para la ventana de vista previa: Claro, Oscuro y Clásico. La vista previa de Markdown también tiene una opción de sincronización de desplazamiento (habilitada de forma predeterminada). La extensión se puede descargar desde Github o desde el administrador de extensiones de Brackets.

Cómo utilizar
Abre un .Maryland o un .reducción expediente. Si ha instalado Markdown Preview, el M ↓ El botón debería aparecer a la derecha. Haga clic en él y verá Markdown renderizado. Para cambiar el tema o deshabilitar la sincronización de desplazamiento, simplemente haga clic en el ícono de ajustes en la esquina superior derecha de la sección Vista previa de Markdown.
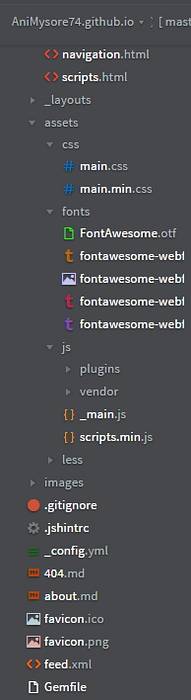
5. Iconos de corchetes
Siempre es divertido darle vida a su editor de código con iconos de archivo. Brackets Icons agrega iconos de colores, según el tipo de archivo, a todos los archivos enumerados en la barra lateral. Tiene íconos para la mayoría de los tipos de archivos y puede publicar solicitudes de íconos en la página de Github.
Consejo adicional:
Brackets Icons utiliza iconos del proyecto Ionicons. También puede consultar la extensión File Icons (una bifurcación del proyecto Brackets Icons) que usa iconos del proyecto Font Awesome. Todo se reduce a las preferencias personales al final..

Cómo utilizar
Simplemente instale la extensión y vuelva a cargar los soportes (F5).
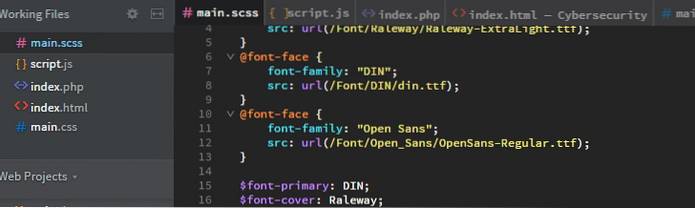
6. Barra de herramientas de documentos
Los corchetes carecen de pestañas. Hecho llano y simple. La extensión de la barra de herramientas de documentos agrega esta funcionalidad. Todos los archivos que están en la sección 'activa' de la barra lateral se muestran como pestañas en esta extensión. También puede ocultar la barra lateral y usar solo la barra de herramientas de documentos para una interfaz agradable.

Cómo utilizar
Instale la extensión y recargue los soportes (F5).
7. Soportes Git
Todo intenta integrarse con Git en estos días; es, con mucho, el sistema de control de versiones (VCS) más popular. Brackets Git es fácilmente el mejor entre las extensiones de Brackets similares. Tiene todas las funciones de git que necesitará. Puede confirmar fácilmente los cambios desde dentro de los corchetes, empujar y extraer cambios con un solo clic, ver el historial de archivos y también el historial de confirmaciones total. Si eres bueno con Git, no encontrarás ningún problema con esta extensión.
Nota: Para usar Brackets Git necesitas tener Git instalado en tu computadora. Después de instalar la extensión, es posible que deba ingresar la ruta a su archivo ejecutable Git (si no está en la ruta predeterminada).
Cómo utilizar

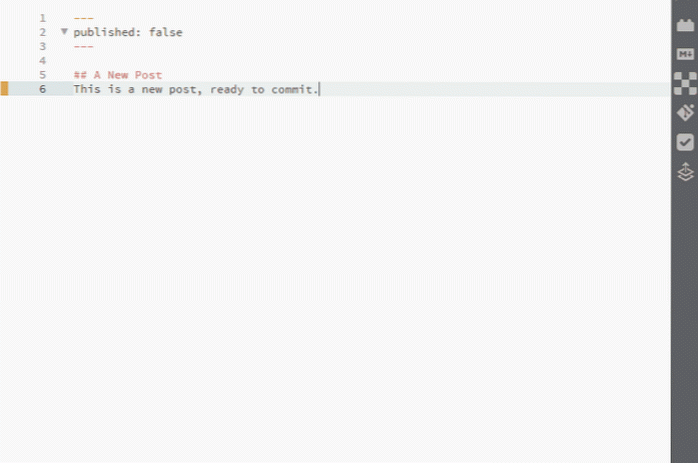
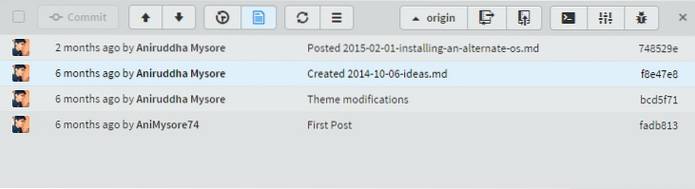
Usar Brackets Git es bastante sencillo. Haga que su carpeta de repositorio local de Github sea la carpeta del proyecto entre corchetes. Luego abra un archivo, realice algunos cambios y guárdelo. Luego, puede continuar y hacer clic en el ícono de Git a la derecha y esto abrirá el panel Brackets Git en la parte inferior. Enumerará todas las modificaciones que haya realizado en sus archivos..
Marque los archivos que desee confirmar y luego haga clic en el botón Confirmar. Esto abrirá una ventana emergente con una lista de los cambios realizados. Ingrese su mensaje de confirmación y haga clic en Aceptar. Y ha enviado con éxito un archivo a Git directamente desde Brackets!
Después de confirmar, simplemente haga clic en el botón pulsador (también muestra el número de confirmaciones no sincronizadas, como puede ver en el GIF de arriba).
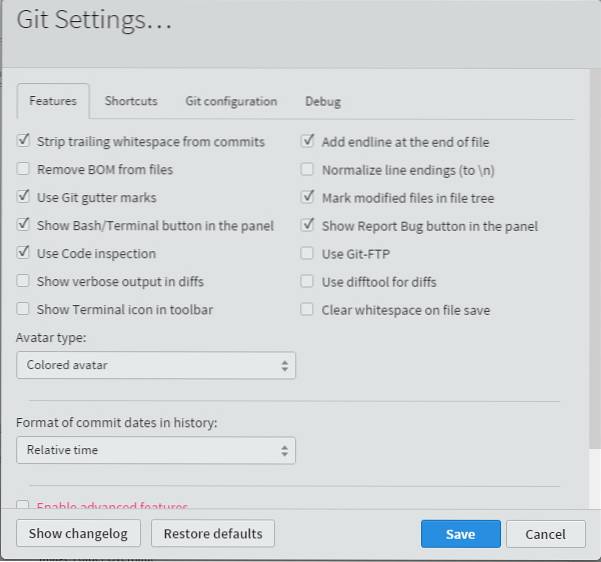
Configurar ajustes
Abra el panel Brackets Git y haga clic en el botón Configuración (segundo desde la derecha). Siéntete libre de configurar Brackets Git como quieras.

Para ver el historial de archivos y confirmaciones
Simplemente haga clic en los botones respectivos para ver su Historial de archivos y el Historial de confirmaciones en una hermosa lista. ¿Mencionamos que puede cambiar el avatar a un avatar en blanco y negro, un avatar de color o su Gravatar?? 

8. Pelusa TODAS las cosas
Hilas TODAS cosas. Todo. Esta extensión borra todos sus archivos a la vez. Muy útil cuando tiene un proyecto grande con muchos archivos conectados. Todos los errores de pelusa se muestran muy bien en un panel.
Cómo utilizar

Para usar Lint ALL Things, simplemente vaya al Vista pestaña y haga clic en Todo el proyecto de pelusa.
9. Soportes Todo
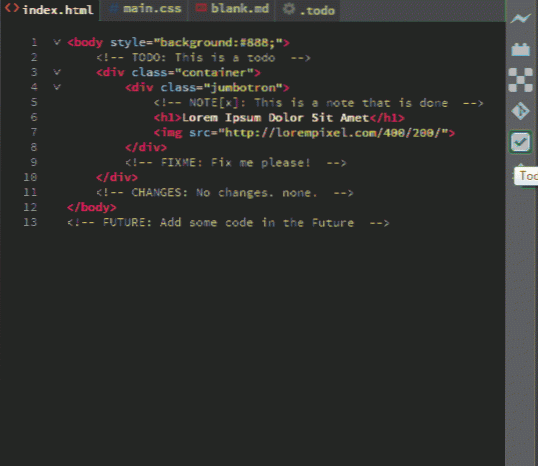
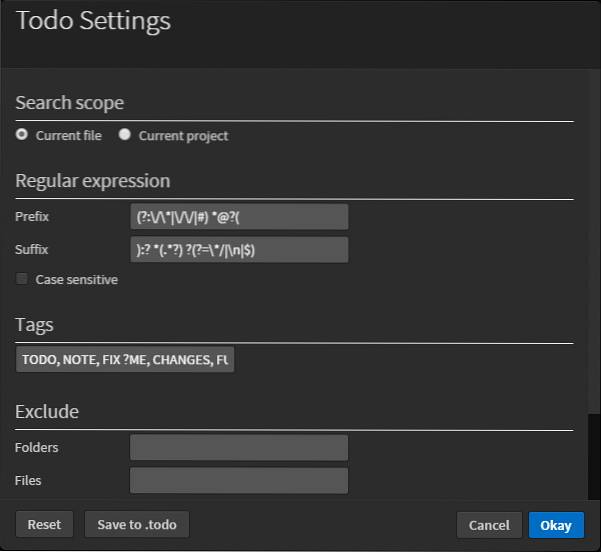
Brackets Todo es una pequeña extensión ordenada que muestra todos los comentarios TODO en un formato de lista ordenado. De forma predeterminada, admite 5 etiquetas: TODO, NOTE, FIXME, CHANGES y FUTURE. También puede marcar los comentarios como Completados. En las opciones de visualización, puede filtrar los comentarios por etiquetas. Brackets Todo le permite definir colores personalizados para las etiquetas, así como también sus propias etiquetas, en caso de que alguna vez quiera ser creativo con sus comentarios..
Si está trabajando en un proyecto grande y necesita realizar un seguimiento de los comentarios de varios archivos, puede cambiar el alcance de la búsqueda de Brackets Todo. ¿Quiere excluir algunos archivos y carpetas como carpetas de proveedores? Sin preocupaciones. Simplemente agregue la ruta en la lista de exclusión. Puede personalizar la configuración de cada proyecto agregando un archivo .todo en el directorio raíz del proyecto.
Puede pasar por todas las opciones de configuración en la documentación de github.
Cómo utilizar

Para usar Brackets Todo, simplemente agregue un comentario a su código con una etiqueta adentro. El nombre de la etiqueta debe estar en mayúsculas, seguido de dos puntos (:). Para ver todos los Todo, simplemente haga clic en el icono Todo en el panel de extensión de la derecha.
Configurando:
- Para permitir Todo para comentarios HTML: Simplemente abra la configuración: haga clic en el icono Todo → Configuración (icono de engranaje) y haga clic para abrir el archivo .todo. A este archivo, agregue este código:
"regex": "prefijo": "(?:) "

Cómo se ve el menú de configuración de Todo - Para cambiar el alcance de la búsqueda: Agregue este código al archivo .todo:
"search": "scope": "myproject"
- Para excluir cualquier archivo / carpeta / extensión de archivo del ámbito de búsqueda: Agregue este código al archivo .todo:
"search": "scope": "myproject",
"ExcludeFolders": ["yourfolder"]
"excludeFiles": ["su archivo"] "excludeFiles": [".yourextension"]
10. Embellecer
Beautify hace que su código se vea bien. Corrige espacios, sangrías y líneas..

Cómo utilizar
Beautify es muy fácil de usar. Todo lo que tienes que hacer es Seleccione algún código> Botón derecho del ratón > Embellecer.
Alternativamente, puede dirigirse al Editar pestaña y haga clic en 'Embellecer'.
VEA TAMBIÉN: Los 20 mejores consejos de Emmet para ayudarle a codificar HTML / CSS rápidamente
 Gadgetshowto
Gadgetshowto



