JavaScript es el lenguaje de programación del lado del cliente más utilizado en Internet.. 88,9% de todos los sitios web y aplicaciones web utilizan JavaScript de una forma u otra para animaciones, interacciones del usuario, optimización de la velocidad de carga de la página e incluso con fines de seguridad. JavaScript también es el lenguaje más popular para los repositorios de GitHub.
Naturalmente, con una base de usuarios tan grande, Javascript tiene toneladas de herramientas para ayudar a mejorar su código y, en general, hacer que la codificación JS sea más rápida y sencilla. En esta publicación discutiremos el 10 mejores marcos y bibliotecas de JavaScript para 2015.
La diferencia entre Frameworks y Bibliotecas
A menudo, cuando se habla de cualquier tecnología relacionada con la programación, las palabras Frameworks y Libraries se utilizan indistintamente. Sin embargo, existe una diferencia entre los dos. A Biblioteca es una colección de funciones a las que su código puede llamar cuando las necesite. Las bibliotecas pueden ahorrar mucho tiempo al proporcionar código preescrito para funciones de uso común.
A marco de referencia es a menudo una colección de bibliotecas de software que proporcionan una interfaz definida y adecuada para la programación de aplicaciones (es decir, la creación de aplicaciones). Los marcos son diferentes de las bibliotecas debido a algunas características únicas como Inversión de control. Básicamente, esto significa que en un marco, a diferencia de las bibliotecas o las aplicaciones de usuario normales, el flujo de control general del programa no lo dicta la persona que llama, sino el marco..
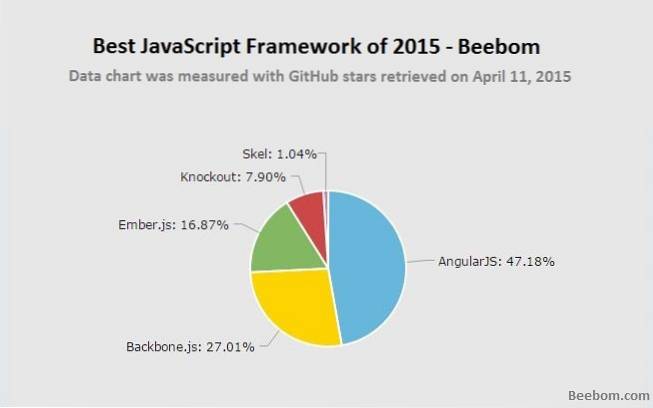
5 mejores marcos de JavaScript

1. AngularJS

AngularJS es un marco de desarrollo de aplicaciones web de código abierto de Google, basado en JavaScript. AngularJS pretende ser para aplicaciones web dinámicas lo que HTML es para páginas web estáticas. AngularJS extiende HTML y tiene características extremadamente poderosas como enlaces profundos y validación de formularios del lado del cliente sin ningún código JavaScript adicional. AngularJS también proporciona comunicación con el servidor, por lo que no tiene que preocuparse por usar más software y, por lo tanto, más lenguajes de programación para el backend de su aplicación..
Angular incluso te permite crear nuevos elementos HTML, usando una función llamada directivas. Los componentes son una de las características más útiles de AngularJS. Con Componentes, puede crear código que sea fácilmente reutilizable. También le permite ocultar estructuras DOM complejas, CSS y comportamientos. Visitar sitio
2. Backbone.js

Uno de los frameworks más populares de 2015, Backbone.js, como su nombre indica, da estructura a las aplicaciones web. Backbone utiliza datos representados en modelos. Los modelos se pueden crear, validar, destruir y guardar en el servidor. Las acciones de la interfaz de usuario provocan cambios en los modelos, y cuando esto sucede, las Vistas que muestran el estado de los modelos se vuelven a renderizar..
Puede leer más sobre cómo los modelos, los enlaces clave-valor y las vistas (que pueden realizar el manejo de eventos declarativos) se unen para formar la API de Backbone, en su documentación..
Visitar sitio
3. Ember.js

Ember.js presenta plantillas integradas de Handlebars que se actualizan automáticamente a medida que cambian los datos del modelo subyacente. Una de las características más poderosas de Ember son los componentes. Con Componentes, puede crear sus propias etiquetas HTML específicas de la aplicación, donde puede usar Handlebars para crear el marcado y Javascript para implementar un comportamiento personalizado.
Ember usa jQuery para obtener modelos de datos del servidor, por lo que si conoce jQuery, puede recuperar fácilmente JSON almacenado en el servidor. Visitar sitio
4. Knockout

Knockout es un marco de Javascript MV (modelo - vista) que se especializa en enlaces declarativos fáciles, actualización automática de la interfaz de usuario (al cambiar el estado del modelo), así como potentes funciones de creación de plantillas. Knockout se basa en Javascript puro, sin dependencias externas. También funciona en la mayoría de los navegadores, incluidos los navegadores realmente obsoletos como Internet Explorer (v6). Visitar sitio
5. Skel

Skel es un marco de Javascript extremadamente ligero. Su tamaño total es de solo 24 kb frente a 39 kb para AngularJS y 54 kb para Knockout. Skel es perfectamente adecuado para desarrollar tanto aplicaciones web como sitios web receptivos. Incluso incluye un sistema de cuadrícula CSS, sobre el que puede leer en su documentación. Skel también tiene algunas características excelentes, como la normalización de estilos de navegador y funciones de API. Visitar sitio
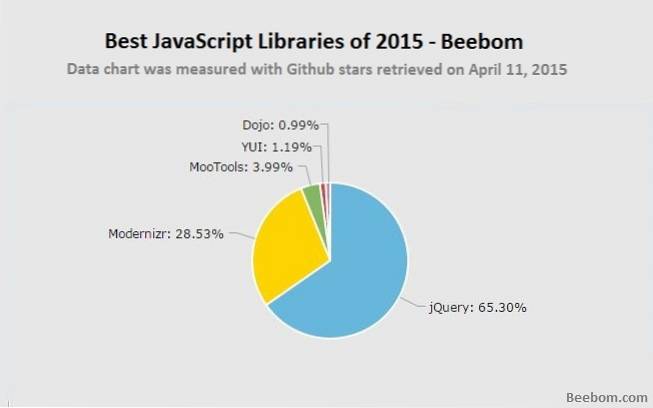
Las 5 mejores bibliotecas de JavaScript

1. jQuery

En la web actual, jQuery es para Javascript, lo que Javascript es para lenguajes de scripting del lado del cliente. Tiene una asombrosa cuota de mercado del 95% en comparación con otras bibliotecas de Javascript. jQuery se usa principalmente para animaciones y efectos simples de sitios web, como transformar elementos, cambiar las propiedades de CSS y utilizar controladores de eventos.
El hecho de que sea pequeño, esté repleto de funciones, sea fácil de comenzar y aún así se las arregle para ofrecer un gran rendimiento, hace que jQuery sea un éxito entre los desarrolladores de todo el mundo. jQuery incluso admite complementos creados por el usuario. Sin duda, es el número uno de las bibliotecas Javascript. Visitar sitio
2. Modernizr

Después de jQuery, Modernizr es la biblioteca Javascript más utilizada. El trabajo de Modernizr es detectar qué tecnologías HTML y CSS admite su navegador. Después de la detección, Modernizr crea un objeto con todas las propiedades almacenadas como valores booleanos y luego crea clases en el elemento para explicar exactamente qué es compatible y qué no. Modernizr se puede usar junto con casi cualquier cosa.
Además, Modernizr también admite un cargador de scripts, por lo que puede usar polyfills para admitir algunas funcionalidades de nunca en un navegador más antiguo. Visitar sitio
3. MooTools

MooTools es una colección de diferentes bibliotecas de Javascript que te permite escribir código flexible con mayor facilidad, utilizando sus API. MooTools cuenta con una extensa documentación y una gran cantidad de funciones útiles (manejadores de eventos, creación de nuevos elementos DOM, selección de elementos DOM, etc.) convirtiéndolo en una excelente herramienta para el desarrollo web. Visitar sitio
4. YUI

La biblioteca YUI es una biblioteca CSS y Javascript de código abierto para el desarrollo front-end. YUI fue desarrollado por Yahoo, pero a partir de ahora la biblioteca YUI ya no se mantiene. Todavía se puede descargar del sitio web de YUI. Visitar sitio
5. Dojo

El Dojo Toolkit consta de varias bibliotecas Javascript cuyo objetivo principal es facilitar el desarrollo de sitios web y aplicaciones web. Dojo es pequeño y extremadamente rápido. También tiene una biblioteca de widgets 'dijit' y una API de gráficos vectoriales 2D llamada Dojo GFX, que le permite desarrollar sin preocuparse por las tecnologías gráficas nativas de su navegador..
Visitar sitioVEA TAMBIÉN: Los mejores marcos PHP gratuitos para 2015
Si tiene alguna sugerencia con respecto a este artículo, déjela en los comentarios a continuación.
 Gadgetshowto
Gadgetshowto


![Cómo se construye y desarrolla Linux [video]](https://gadgetshowto.com/storage/img/images/how-linux-is-built-and-developed-[video].jpg)