Aprender a codificar es una manera fantástica de prepararse para una carrera en desarrollo web, desarrollo de aplicaciones o incluso crear su propia startup. Durante los últimos meses, he estado aprendiendo a codificar en mi tiempo libre y desde que estoy en la ruta autodidacta, he tenido que depender de los recursos en línea para ayudarme en mi progresión. Entonces, en este artículo, compartiré los 11 mejores sitios web que he encontrado si quieres aprender a programar.
Los mejores sitios web para aprender a codificar gratis
1. Codecademy

Codecademy es uno de los sitios web más populares donde puede aprender a codificar de forma gratuita. De hecho, más de 20 millones de personas ya han utilizado este sitio para aprender a programar y suele ser la primera recomendación para que los principiantes aprendan los conceptos básicos de la programación. Todo lo que necesita hacer es registrarse para obtener una cuenta gratuita y comenzar con su idioma preferido. Los que se ofrecen incluyen HTML y CSS, JavaScript, JQuery, Python, Ruby y PHP.
2. Campamento de código gratuito

Free Code Camp es un lugar maravilloso para aprender sobre desarrollo web, especialmente si está interesado en JavaScript de pila completa, que es el enfoque principal de este sitio web. El plan de estudios comienza con HTML5 y CSS3 antes de pasar a JavaScript y JQuery basados en navegador y luego a Expresiones regulares. Otras cosas que se tratan aquí incluyen Git, Angular.js, Node.js y Express.js. La mejor parte es que puedes crear proyectos para organizaciones sin fines de lucro como parte de tu experiencia en el mundo real después de completar este curso..
3. Escuela de código

Code School es un lugar fantástico para continuar su desarrollo y ampliar aún más sus conocimientos. Si bien no es totalmente gratuito, ofrecen una buena cantidad de cursos gratuitos que puedes hacer de inmediato. Puede hacer todo desde su navegador con tutoriales en video y screencasts para guiarlo y muchos desafíos de programación para poner sus conocimientos a prueba. Las rutas del curso que se ofrecen incluyen Ruby, JavaScript, iOS, Git, HTML y CSS y optativas (expresiones regulares, MySQL, herramientas de desarrollo de Chrome).
4. El Proyecto Odin

El Proyecto Odin es un plan de estudios en línea dirigido a personas que buscan terminar como desarrolladores de Ruby y Rails. Sin embargo, también ofrecen HTML, CSS y JavaScript como parte de su plan de estudios integral. Ya han recopilado los mejores recursos para cada idioma y los han agrupado en siete secciones, por lo que solo necesita trabajar de arriba a abajo. También hay proyectos en los que puedes trabajar para que puedas dominar las técnicas aprendidas..
5. Clase CS50 de la Universidad de Harvard

La clase CS50 de la Universidad de Harvard, un curso gratuito de introducción a las ciencias de la computación, es impartido por David J. Malan. Es una de las mejores formas de comenzar con la programación, incluso si no tiene experiencia previa en codificación. Los temas cubiertos en este curso incluyen desarrollo web, algoritmos, encapsulación, estructuras de datos y más. Además, obtiene una introducción a los lenguajes de programación como C, PHP, JavaScript más SQL, HTML y CSS.
6. HTML Dog

HTML Dog es un recurso maravilloso para tutoriales en HTML, CSS y JavaScript. Es un gran lugar para comenzar si eres un principiante que busca aprender cualquiera de los idiomas anteriores. También hay una pequeña selección de técnicas prácticas para delinear formas en las que se pueden lograr características comunes diseñadas en la web, como menús desplegables CSS, recopilación de datos de formularios con PHP, páginas de error 404 personalizadas y más. Es completamente gratis y no necesitas registrarte para usar el sitio..
7. Khan Academy

Khan Academy es un recurso en línea completamente gratuito donde puede aprender una variedad de temas. Las principales ofertas en la sección de programación informática son HTML y CSS, JavaScript y SQL. Hay charlas (videos interactivos) para cada sección y luego desafíos de codificación para que practique con sugerencias y mensajes que lo guíen en la dirección correcta.
8. El reproductor de códigos

El reproductor de código reproduce código como un video para ayudarlo a aprender tecnologías de interfaz de usuario: HTML, CSS y JavaScript. Aquí, podrá ver cosas geniales que se crean desde cero utilizando las tecnologías anteriores y puede replicar esas cosas o mejorarlas. Algunos ejemplos incluyen wireframes HTML y CSS, juego de serpientes HTML5, calculadora JavaScript y CSS y mucho más. Este sitio web no es para principiantes, ya que debe tener un conocimiento práctico de cada idioma para poder comprender cómo se utilizan para crear cosas..
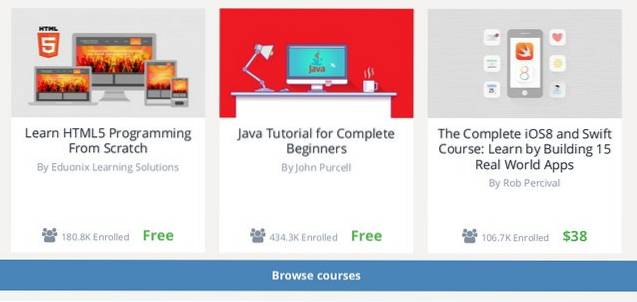
9. Udemy

Udemy es una fantástica plataforma en línea para aprender y mejorar tus habilidades de programación. Hay una amplia variedad de lenguajes para elegir, incluidas opciones populares como HTML, CSS, PHP, MySQL Swift, Python, Java y mucho más. También puede aprender varios aspectos del diseño web aquí, como el diseño UX (User eXperience) y Photoshop. Hay muchos videos y cuestionarios para cada curso y también obtienes un certificado de finalización. La mayoría de los cursos le costarán dinero, pero hay algunos que puede tomar de forma gratuita, como HTML5 y programación Java..
10. Udacity

Udacity es otro recurso reconocido para avanzar en su conocimiento y carrera en programación. Sus cursos son impartidos por expertos de la industria de gigantes del software como Google, Facebook, MongoDB y más. Con Udacity, puedes aprender sobre desarrollo de Android, Git y GitHub, Java, desarrollo de aplicaciones ios e incluso cómo crear tu propia Startup. Algunos de los cursos requieren inscripción pagada, pero el acceso a los materiales del curso es gratuito..
11. Dash de la Asamblea General

Dash es un buen lugar para aprender HTML, CSS y JavaScript a través de proyectos que puede realizar directamente desde su navegador. Los proyectos (desde hacer un pequeño sitio web personal hasta codificar un robot CSS) son de dificultad creciente, pero se completan progresando a través de puntos de control que deberían hacer que disfrutes el proceso y te mantendrán motivado. Todo lo que necesita hacer es registrarse para obtener una cuenta de la Asamblea General para comenzar a aprender.
VEA TAMBIÉN: 11 mejores sitios como Coursera para el aprendizaje en línea
Eso es todo. Puede visitar cualquiera de estos sitios web para comenzar su viaje de codificación de inmediato. Si eres un principiante, Codecademy, HTML Dog, The Odin Project y Free Code Camp son excelentes lugares para comenzar. Si dejamos de lado su recurso de codificación en línea favorito, ¡háganoslo saber en la sección de comentarios!
 Gadgetshowto
Gadgetshowto