Emmet, anteriormente conocido como Zen Coding, es una de las mejores herramientas que debe tener para aumentar su productividad mientras codifica HTML o CSS. Funciona igual que la finalización de código, pero es más potente y sorprendente. Es capaz de automatizar su HTML / CSS de un formulario simple a uno complejo..
Emmet ofrece un buen soporte para editor de texto o IDE (entorno de desarrollo integrado) como Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, Soportes, Bloc de notas ++, PHPStorm y muchos más. También es compatible con herramientas de edición en línea como JSFiddle, JSBin, CodePen, IceCoder y Codio.
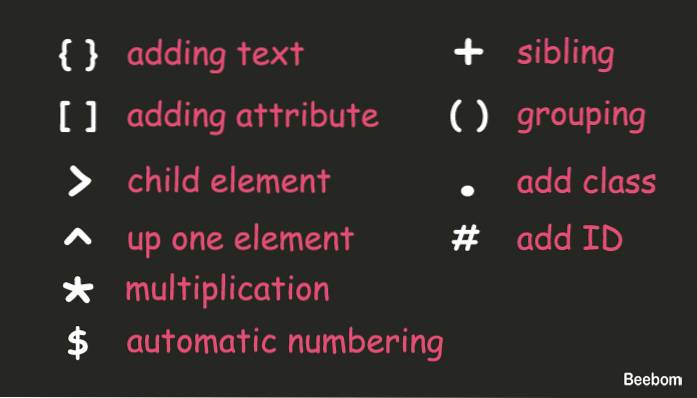
La forma en que funciona Emmet es escribiendo la tecla de tabulación del teclado cuando termine de escribir la sintaxis. Los siguientes son los símbolos Emmet más comunes que puede utilizar. Para verlos en acción, continúe leyendo..

Emmet - Mejores trucos de HTML
Te sorprenderá escribir HTML con Emmet como lo hice yo. Como se dijo anteriormente, Emmet puede abreviar un HTML simple a uno muy complejo. Y están escritos solo en una sola línea de código. De forma predeterminada, si abrevia el nombre de etiqueta desconocido, Emmet escribirá automáticamente la etiqueta que escriba. Vea la animación a continuación para entenderlo fácilmente.

1. Anidamiento
Para anidar algunos elementos, solo necesita agregar un letrero más grande > después de cada etiqueta que desee utilizar. Por ejemplo, cuando quiero tener un encabezamiento con nav, div, ul y li adentro solo necesito escribir encabezado> nav> div> ul> li y la tecla de tabulación.

2. Hermano
Si no desea anidar sus elementos, simplemente puede usar un plus + signo seguido de las etiquetas que desea agregar. Ejemplo, el encabezado + sección + artículo + pie de página le dará un lugar diferente para encabezamiento, sección, artículo y pie de página.

3. Sube
Cuando está dentro de un elemento secundario y desea tener otro elemento fuera de ese elemento secundario, puede escalar fácilmente un elemento con ^ firmar. Si lo escribe dos veces, subirá el elemento doble y así sucesivamente. Por ejemplo, si escribe encabezado> div> h1> nav tendrás el elemento de navegación todavía dentro del h1. Para sacarlo, simplemente reemplace el último > firma con ^.

4. Agregar clase
Emmet también puede incluir su nombre de clase preferido dentro de la etiqueta. El signo que usará es el mismo que el selector de clases en CSS que es un punto . firmar. Por ejemplo, si quiero tener un div con .envase clase, h1 con .título y nav con .reparado, entonces solo tengo que escribir div.container> encabezado> h1.title + nav.fixed.

Si desea tener más de una clase dentro, escriba su clase adicional después de la primera clase junto con el punto . firmar. Ejemplo: div.container.center Producirá .
5. Agregar ID
Además de la clase, también puede agregar una identificación dentro de su etiqueta con # firmar. El uso es el mismo que para agregar una clase, pero no puede escribir una identificación doble en el interior. Si intenta hacerlo, Emmet solo leerá la última identificación que escriba.

6. Agregar texto
Emmet no es tan simple como abreviar algunas etiquetas, incluso puede agregar una línea de texto dentro. Para agregar algo de texto, solo tiene que envolver el texto con corchetes firmar. No es necesario agregar un mayor > firmar ya que el texto se agregará automáticamente dentro de la etiqueta.

7. Agregar atributo
Si desea agregar otro atributo además de la clase y la identificación, simplemente coloque el atributo que desea agregar dentro del corchete [] firmar. Por ejemplo, quiero tener una imagen que tenga una fuente logo.png con logo alt, así que solo escribo img [src = "logo.png"].

8. Agrupación
Cuando desee tener un elemento con varios anidados en el interior, agrúpelos con () le ayudará a lograrlo fácilmente. Ejemplo, quiero tener un contenedor que tenga un encabezado con h1 y navegación dentro y otra sección fuera del encabezado, simplemente escribiré: .contenedor> (encabezado> h1 + nav.fixed) + (sección> .content + .sidebar).

9. Multiplicación
Esta función puede convertirse en una de sus favoritas de Emmet. Al igual que con la multiplicación, podemos multiplicar cualquier elemento tanto como queramos. Para usarlo simplemente agregue una estrella * signo después del elemento que desea multiplicar y sume el número del elemento. Por ejemplo, quiero escribir cinco elementos li dentro de ul, entonces la sintaxis correcta es ul> li * 5.

10. Numeración automática
La numeración automática le ayudará a escribir fácilmente nombres diferentes con un número creciente. La sintaxis correcta para esta función es un dólar PS firmar. La numeración automática se utiliza mejor con la multiplicación. Ejemplo, quiero agregar mi anterior li artículo con una clase de Artículo 1 a item5. Entonces, solo tengo que agregar un nombre de clase adicional con el signo de dólar: ul> li.item $ * 5.

11. Lorem
Si solía escribir un texto ficticio abriendo el generador de labios como lipsum.com, con Emmet ya no necesita hacerlo. Emmet también admite el generador de texto ficticio con lorem o lipum sintaxis. También puede especificar cuánto tiempo será su texto. Por ejemplo, quiero tener un texto de 10 palabras, luego escribiré lorem10.

12. Documento automático
Cuando está iniciando un nuevo proyecto, en lugar de escribir la estructura html manualmente o copiar y pegar desde otros recursos, Emmet puede hacerlo mejor por usted. Todo lo que necesita hacer es escribir un exclamatorio ! Firma, presiona la pestaña y la magia sucede. Eso generará una estructura de documento HTML5 para usted, si desea utilizar un HTML4 en su lugar, simplemente escriba html: 4t.

13. Enlace
Si tiene un favicon, rss o un archivo CSS externo que desea agregar a su documento, puede usar trucos de enlaces para escribirlos más rápido. Para incluir un favicon, escriba enlace: favicon luego te generará un enlace de favicon por defecto favicon.ico nombre de archivo en el interior. Y para css, enlace: css le generará un enlace CSS por defecto style.css nombre de estilo en el interior. Y RSS será rss.xml como nombre predeterminado.

Puedes combinarlos con plus + firmar para generar recursos más rápido.

14. Ancla
Por defecto, cuando escribe a etiqueta, luego presione la pestaña, obtendrá un completo a etiqueta con href atributo en el interior. Pero puedes agregar un http: // valor si lo combinas con un enlace, por ejemplo un enlace. Y si desea tener un enlace de correo electrónico en su lugar, utilice a: correo.

15. Salto inteligente
Los últimos trucos de HTML que te daré es la función de omisión inteligente. Básicamente, no tienes que escribir el nombre de la etiqueta cuando quieres tener una clase o una identificación dentro de ella. Esto se aplica solo en determinadas condiciones.
Primero, si quieres tener un div con ID o clase adentro, no necesita escribir el nombre de la etiqueta, simplemente escriba directamente el símbolo de identificación o clase junto con su nombre.

En segundo lugar, cuando estás dentro de un ul etiqueta, omite escribir el li etiqueta si tiene una clase o id.

Y el último se aplica dentro mesa etiqueta. Puedes saltarte la escritura tr y td etiqueta si tienen clase o identificación y Emmet los agregará automáticamente por ti.

Emmet - Mejores trucos CSS
Después de aprender algunos de los trucos de HTML, ahora es el momento de usar CSS. Algunos de los símbolos comunes que se muestran en la imagen superior no funcionarán con CSS. Son mas grandes > y sube ^ símbolos. Si los usa, producirán como más + símbolo. Así que vamos.
1. Ancho y alto
Definiendo ancho y altura con Emmet es muy fácil. Solo debes escribir la primera palabra de ellas seguida del tamaño que deseas agregar. De forma predeterminada, si no especifica las unidades, Emmet las generará con px unidad. El símbolo de unidad disponible es el porcentaje % y em.

2. Texto
Hay algunos símbolos de propiedad de texto fáciles de usar y se generarán con el valor predeterminado. ejército de reserva Generará texto alineado con izquierda valor, td estarán decoración de texto con ninguno valor y tt se convertirá transformación de texto con mayúsculas valor.

3. Antecedentes
Para agregar fondo, simplemente use bg abreviatura. Puedes combinarlo con bgi Llegar imagen de fondo, bgc por color de fondo y bgr por repetición de fondo. También puedes escribir bg+ para obtener una lista completa de las propiedades de fondo.

4. Tipo de letra
El signo más no solo se aplica al fondo. Para @Perfil delantero, simplemente puedes escribir @F+ para obtener una lista completa de @Perfil delantero propiedad. Si escribe @F sin el signo más, obtendrá un básico @Perfil delantero solo.

5. Varios
Otros grandes trucos son que puedes abreviar la escritura. animación con anim texto. Si agrega un menos - firmar, obtendrá la propiedad de animación con valor total. También hay @kf texto que producirá una lista completa de @keyframe.

VEA TAMBIÉN: Los 15 mejores marcos PHP gratuitos para 2015
Conclusión
Emmet es una enorme herramienta que le permite ahorrar tiempo y agilizar su proceso de desarrollo. Si acaba de conocer a Emmet, no es demasiado tarde para probarlo ahora. Esos trucos son solo algunas de las características de Emmet. Hay muchos otros símbolos y sintaxis en Emmet, especialmente para CSS. Simplemente diríjase a los documentos de Emmet o a la hoja de referencia para ampliar su lectura.
 Gadgetshowto
Gadgetshowto



