Frameworks es una herramienta útil para desarrolladores de front-end para un desarrollo más rápido y mejor. Con frameworks puedes construir un sitio web bien estructurado, mantenible y actualizable. También te ayuda ahorra mucho en tu tiempo porque hay muchos elementos disponibles que puede utilizar.
Hoy en día, la cantidad de frameworks ha aumentado enormemente y, como ya sabrás, Bootstrap de Twitter está en las primeras posiciones. Para ayudarlo a elegir el marco más apropiado para usar, hemos enumerado 21+ mejores marcos disponible hoy para Alternativa de Bootstrap. Ofrecen características únicas y divertidas que se diferencian entre sí. Verificar!

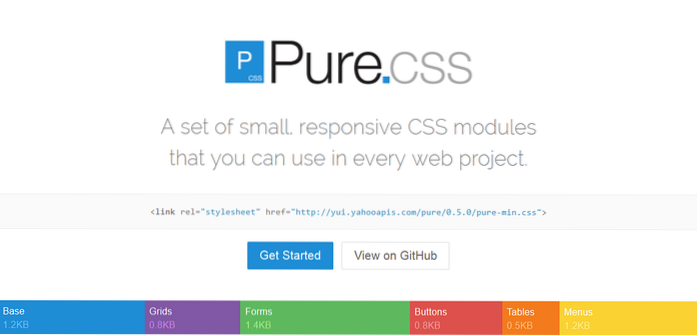
1. Puro

Si planea crear una aplicación web que funcione tanto en computadoras de escritorio como en dispositivos móviles, debería considerar usar Pure de Yahoo. Pure tiene un rendimiento mucho mejor cuando se trata de dispositivos móviles que Bootstrap. Como su nombre indica, Pure viene solo como un marco CSS puro. Construido sobre Normalize.css, Pure tiene un tamaño de archivo extremadamente pequeño con solo 4.5KB (minificado y gzip).
2. Kit de interfaz de usuario
UIkit es un marco front-end modular, ligero y gratuito. Desarrollado con LESS, UIkit tiene un código bien estructurado, expandible y mantenible. También ofrece un sistema de rejilla que responde, es fluido y encajable. Con UIkit puede crear navegación, botones, modales, menús desplegables y con mayor capacidad de respuesta. Su completa documentación le facilitará comenzar con UIkit.
3. MontageJS

MontageJS es un marco front-end de código abierto gratuito especializado para crear aplicaciones modernas de una sola página (SPA). Al utilizar la base de muchas aplicaciones de marco probadas, Montage simplificará su proceso de desarrollo mientras los códigos HTML expresivos aún se pueden mantener. Con MontageJS, puede sincronizar las actualizaciones DOM para una experiencia de usuario más fluida, crear y ampliar componentes de IU que se pueden reutilizar y más.
4. Trabajo preliminar

Groundwork es un marco frontal ligero, flexible y receptivo creado y mantenido por Gary Hepting. Construido sobre Sass y Compass, Groundwork ofrece un excelente sistema de cuadrícula que flexible, fluido y encajable. Con su sistema de cuadrícula, puede crear cualquier tipo de diseño que se ajuste a cualquier tamaño de pantalla.
5. Gumby

Gumby es un marco flexible y receptivo creado con el poder de Sass para un desarrollo web más rápido. Su personalizador le permite modificar y personalizar fácilmente todo el diseño del kit de interfaz de usuario para satisfacer sus mejores preferencias. Gumby tiene múltiples tipos de cuadrículas con diferentes variaciones de columna, pero por defecto, Gumby viene con un sistema de cuadrícula 960.
6. Texto estándar de HTML5

Al igual que su nombre, HTML5 Boilerplate le proporciona una plantilla lista para HTML5 que ha sido optimizada para cumplir con las nuevas funciones HTML más estándar. Al usar esta plantilla, puede crear un rápido, robusto y receptivo sitio que es capaz de adaptarse a cualquier tipo de navegador, incluso a los antiguos como Internet Explorer.
7. Esqueleto

Skeleton es un marco CSS ligero que utiliza un sistema de cuadrícula de 12 columnas. A diferencia de Bootstrap o Foundation, Skeleton le proporciona algunos componentes básicos solo como botones, listas, tablas y formularios que tenían como objetivo poner en marcha su proceso de desarrollo..
8. Bootflat

Bootflat es un marco CSS de código abierto creado con el poderoso Bootstrap 3. Bootflat está diseñado para crear un impresionante diseño web plano con forma más rápida, fácil y menos repetitiva. Por lo tanto, su UI Kit viene con un hermoso paquete de interfaz de usuario PSD que puede usar en su sitio web, proyecto iOS o Android..
9. Inuit

Inuit.css es otro gran trabajo de fama de CSS que se centra en el enfoque Mobile First y deja todo el diseño a usted. Mientras que muchos otros marcos vienen con su propio diseño CSS integrado, Inuit.css, sin embargo, no lo hace. Inuit.css funciona en forma OOCSS (CSS orientado a objetos), que es un método rápido, escalable y fácil de mantener para escribir CSS reutilizable..
10. Sistema de cuadrícula 960

960 Grid System es un marco de interfaz que puede agilizar su flujo de trabajo de desarrollo web basado en un contenedor de 960px de ancho. Luego, el contenedor se puede dividir en 12, 16 o incluso 24 columnas para facilitar la distribución del contenido..
11. Materializar

Construido sobre la base de los principios de diseño de materiales de Google, Materialise se ha convertido en un marco de interfaz de usuario moderno y receptivo. Este marco es muy adecuado para aquellos que desean implementar la apariencia de Material Design en su sitio web sin ninguna complejidad. Cuenta con diseño de tarjetas, animación de efecto dominó, mezcla de Sass, menú móvil de arrastre y muchos más.
12. Jeet

Jeet es un sistema de rejilla rápido, flexible y más avanzado disponible en la actualidad. Jeet te ayuda a construir cuadrículas sobre la marcha de una manera muy intuitiva y limpia. Es compatible con casi todos los navegadores modernos y antiguos..
13. Susy

Susy es un sistema de cuadrícula automatizado que puede ayudarlo a crear un diseño web en cualquier tipo de columna que desee. Le brinda libertad y flexibilidad para crear el diseño que elija. Es capaz de manejar si su diseño tiene 5, 12, 24, 48 o columnas desiguales..
14. Interfaz de usuario de Metro

Metro UI es un marco basado en 12 cuadrículas que está inspirado en la interfaz de estilo Metro de Windows 8. Es muy fácil de usar y tiene estilo con un montón de componentes comunes como botón, mosaico, menú, selector de fecha y mucho más. También hay una plantilla de portal de noticias para que pueda comenzar fácilmente.
15. HTML KickStart

HTML KickStart es un código modelo HTML, CSS y Javascript ultradelgado para un desarrollo web extremadamente rápido. HTML KickStart se desarrolló en base a Twitter Bootstrap con el soporte de íconos de Font Awesome. Con su menú listo, lista, tablas, botones, sistema de cuadrícula y muchos elementos geniales, guardará el proceso de creación de su proyecto web hasta 10 horas o incluso más.
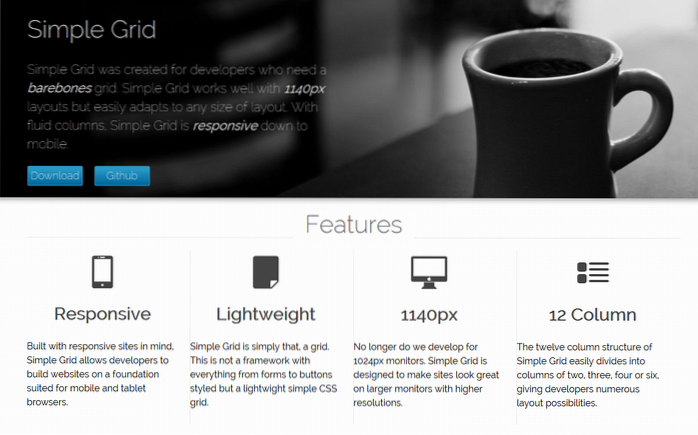
16. Cuadrícula simple

Simple Grid es un sistema de cuadrícula muy ligero y sensible. No es como otros marcos que tienen ese botón, menú, tabla, etc. de lujo, Simple Grid ofrece solo una cuadrícula pura. La función de cuadrícula se basa en Tamaño de pantalla de 1140 px con 12 columnas que puede personalizar para obtener su mejor diseño.
17. Fundación

Foundation es probablemente el rival más duro de Twitter Bootstrap. Es un marco front-end de código abierto, estable, flexible y muy bien documentado. Tiene muchas herramientas útiles para crear un primer proyecto web móvil y receptivo más rápido. Es compatible con casi todos los navegadores disponibles en la actualidad, excepto IE7. Aunque muchos desarrolladores utilizan principalmente Foundation para HTML y CSS únicamente, tiene la opción de migrarlo con Hablar con descaro a y Rieles.
18. Interfaz de usuario de material

Material UI es otro marco que implementa Diseño de materiales especificación. Lo único que lo diferencia de Materialise es que está construido por el amor de la biblioteca React Javascript de Facebook. Tiene muchos componentes de interfaz de usuario hermosos que puede usar libremente en su página web.
19. Capa superior

TopCoat es un marco de interfaz robusto creado por el equipo de Adobe para desarrollar aplicaciones web diseñadas pensando en la velocidad. Cada detalle de TopCoat está optimizado para dar prioridad al rendimiento. También le ofrece un tema personalizable, fuente de código abierto y también un kit de interfaz de usuario PSD para usar con su proyecto.
20. Tinta

Ink es un marco de interfaz de usuario desarrollado para un desarrollo de la interfaz de usuario más rápido utilizando HTML, CSS y Javascript, al igual que Bootstrap. Puede crear un diseño moderno fácilmente con algunos elementos de interfaz reutilizables como tablas, pestañas, selector de datos, modal, lista ordenable, vista de árbol, galería, validador de formularios y más. También le permite tener manipulación DOM, facilidades de comunicación y efectos de página sofisticados con su motor JS Core.
21. Interfaz de usuario de Onsen

Onsen UI es un marco híbrido que funciona bien con PhoneGap y Cordova. Con AngularJS, jQuery, Font Awesome y TopCoat como base, la interfaz de usuario de Onsen puede ser una herramienta prometedora para desarrollar aplicaciones móviles increíbles. La interfaz de usuario de Onsen puede ayudarlo a crear aplicaciones móviles fácilmente utilizando el concepto de componentes web.
¿Cuál es tu alternativa favorita de Bootstrap? Háganos saber en los comentarios a continuación.
 Gadgetshowto
Gadgetshowto
![5050 años en 150 segundos [video]](https://gadgetshowto.com/storage/img/images_1/5050-years-in-150-seconds-[video].jpg)