En el último evento de E / S de 2014, Google volvió con sus nuevas sorpresas. Además del lanzamiento oficial de la nueva actualización de Android con el nombre en clave Lollipop, Google también presentó su nuevo lenguaje de diseño., Diseño de materiales. Es un sistema de diseño que no solo está diseñado para las nuevas mejoras de la interfaz de usuario de Lollipop, sino también para todos los dispositivos y entornos..

Material Design tiene algunas características importantes que lo diferencian entre otras tendencias de diseño con sus propias formas únicas. Al igual que su nombre, era inspirado en materiales reales y los combinó en un sistema de diseño para crear una experiencia de usuario elegante, intuitiva, hermosa y más interactiva. En esta publicación, veremos qué hay dentro de Material Design y le brindaremos una guía rápida sobre cómo implementarlo. Al citar el blog de Google, diré: "Esto es Material Design"..
Una introducción
Material Design es un sistema de diseño unificado, lo que significa que fue creado para funcionar con todos los dispositivos y plataformas disponibles en la actualidad. Desde tabletas, teléfonos inteligentes hasta computadoras de escritorio y desde Android, iOs, Windows a plataformas web. Todas las apariencias y sensaciones del diseño deben ser iguales donde sea que estén.
Principios principales
Hay tres principios fundamentales que construyen el diseño de materiales. Estas son la parte más fundamental de lo que ofrece Material en general..
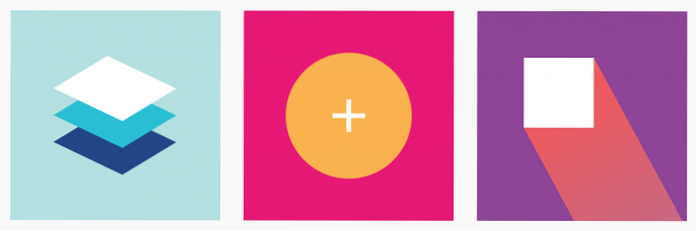
- El material es la metáfora. El desarrollo de Material se inspiró en el estudio de los elementos táctiles que usamos todos los días., papel y tinta. Hace que el objeto sea liviano, la superficie y los movimientos sean mejores al interactuar entre sí..
- Audaz, gráfico e intencional. La tipografía, las cuadrículas, el espacio, la escala, el color y el uso de imágenes que se utilizan en la base del diseño basado en impresión mejora el contenido del material.
- El movimiento proporciona significado. Esta es una de las cosas más destacadas. En Material, debe tener un movimiento significativo y apropiado, una retroalimentación sutil y clara y una transición eficiente y coherente..

Los componentes
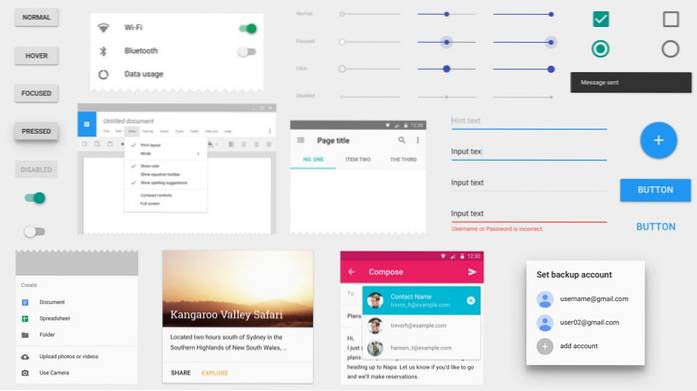
Material Design presta atención a cada detalle de sus componentes para que puedan utilizarse universalmente. Estos componentes lo ayudarán a crear una aplicación y un sitio increíbles. Hay tantos componentes proporcionados por Material, como botones, interruptor, tarjeta, entrada de texto, fab (botón de acción flotante), diálogo, brindis, submenú, pestaña y más. Cada uno tiene su propia regla y guía sobre cómo construirlos para que no tenga elementos intrascendentes..

Cosa de patrones
Además de los componentes, Material también le proporciona algunos patrones básicos para una interfaz de usuario adicional. Estos patrones mejorarán la interfaz de usuario que creó con los componentes de Material. Los patrones incluyen formato de datos, cajón de navegación, errores, gestos, técnica de desplazamiento, búsqueda, configuración, carga de imágenes, deslizar para actualizar y más.
Colores de diseño de materiales
Los colores en Material han sido diseñados de tal manera que no te harán sentir incómodo, extraño y plano. Inspirándose en nuestros entornos cotidianos, como las señales de tráfico, la arquitectura contemporánea, la cinta de señalización del pavimento y las canchas deportivas, Material Design le ofrece colores inesperados y animados. Hay tantas paletas de colores para elegir que le brindan más conveniencia al desarrollar aplicaciones o sitios. También puede descargar las muestras de color para uso local, como para su colección de Photoshop..
Icono del material
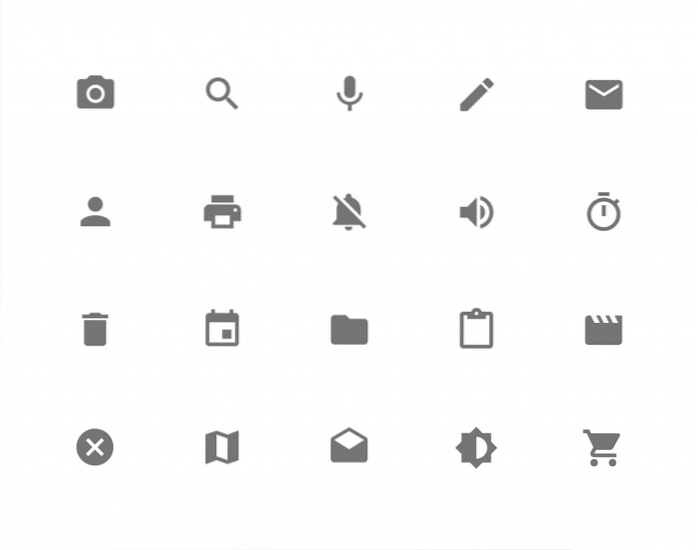
Si es un desarrollador de Android, debe estar familiarizado con algunos paquetes de iconos gratuitos proporcionados por Google. Por lo general, se utilizan solo para el elemento principal y la barra de acciones. Mientras que para otros recursos, tenemos que buscar otros íconos como carpeta, archivo, copiar y pegar, etc. manualmente. En Material Design, Google ha solucionado el problema con toneladas de paquetes de iconos puedes usar.
Cada uno de los iconos ha pasado por algún enfoque de diseño que también utiliza el estudio de materiales táctiles. También mantienen el principio material, que es coherente. Puede descargar estos íconos en GitHub, vienen con alguna opción para diferentes usos como para iOs, web, Android o svg. Si desea una opción más amplia para una fácil personalización, probablemente desee ver los paquetes de iconos de Material Design en FlatIcon. Dentro del paquete, obtendrá el vector de icono (SVG y EPS), versión PSD y PNG.

Animación del material
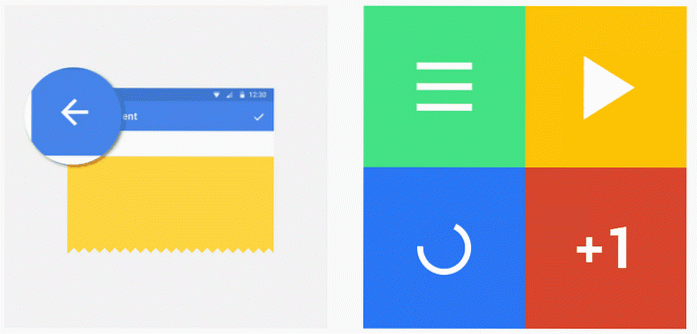
Estas son las características del Material que más me gustan. Las animaciones en Material son tan reales e intuitivas. Cada animación tiene transiciones de tiempo significativas, consistentes y correctas. La demostración de gif que se muestra a continuación es solo una de las hermosas animaciones de Material. Para proporcionar una interacción atractiva y receptiva, el equipo de Google también crea una animación similar a una onda de agua para el efecto de entrada del usuario. Se usa principalmente en botones y tarjetas..

Esas características que expliqué son solo una pequeña parte de lo que ofrece Material Design. Para obtener más información sobre el mundo de los materiales, diríjase a la página de documentación.
Implementación
De forma predeterminada, Material Design se presenta como la nueva actualización de la interfaz de usuario para Android Lollipop. En su interior se han aplicado todas las pautas que ha tenido Material. Dado que Material está destinado a todo tipo de entornos, implementarlo en otro sistema no será difícil. Y gracias a las comunidades, es aún más fácil con algunas herramientas que crearon..
Estas son varias formas en las que puede lograr que Material Design fuera de Android, por ejemplo, web.
Usar marcos CSS
Esta es la forma más sencilla si desea implementar Material Design en una plataforma web. Con los frameworks, todo lo que necesita hacer es inicializarlo y luego escribir los elementos que necesita. Hay muchos marcos que puede usar, como Materialise, Material UI o Polymer, por nombrar algunos. Mi elección personal recae en Materialise. Es más fácil de usar y comprender, y tiene una excelente documentación con una buena demostración..

Sigue las pautas
Si desea implementar Material sin la ayuda de un marco y prefiere meterse con los códigos más, debe seguir las pautas de Material. Allí, encontrará todo lo que debe y no debe hacer para lograr los principios materiales. Verá toda la guía básica para crear componentes, diseño, animación, color, patrones y más. Es posible que desee ver una lista de verificación de materiales para facilitar el desarrollo.
Conclusión
El diseño de materiales es un gran sistema de diseño y se ha convertido en una de las tendencias más esperadas del año. En los próximos meses, es posible que lo veamos en todas partes. Más aplicaciones y sitios se pulirán con esta nueva actualización de diseño de Google..
Y con Material Design, Google ha demostrado su superioridad como una de las mayores empresas de tecnología. Hace que Google no solo sea líder en el área de motores de búsqueda y sistemas operativos móviles, sino también en el campo del diseño. Por ahora, no hay otras empresas que desarrollen esta gran cosa como lo hizo Google. Pero la experiencia dice que no durará mucho. Esperemos que otras empresas respondan al Material Design de Google.
 Gadgetshowto
Gadgetshowto




