Hay varias razones por las que alguien usaría un generador de sitios estáticos para su sitio web. Los sitios estáticos son más fáciles de mantener (sin bases de datos, sin scripts del lado del servidor) y son más seguros, considerando el hecho de que los usuarios solo reciben archivos HTML, CSS y Javascript. Si bien puede escribir código directamente en HTML para crear un sitio estático, el proceso puede ser un poco agotador, que es donde entran en juego los generadores de sitios estáticos. Los generadores de sitios estáticos convierten (o compilan) un montón de archivos de recursos diferentes en un sitio web, lo que significa que el contenido se puede mantener separado del código de diseño y los activos del sitio, como las imágenes, también se pueden mantener separados. Entonces, si ha estado buscando un buen generador de sitios estáticos para su sitio web, aquí están los 12 mejores generadores de sitios estáticos que puede usar en 2020.
Los mejores generadores de sitios estáticos de 2020
Si está buscando crear un sitio web completo que ofrezca funciones como blogs, comercio electrónico y más, debe leer nuestro artículo sobre alternativas de Squarespace haciendo clic en el enlace. Por otro lado, nuestra colección de los mejores sitios web de portafolios es el lugar ideal para los futuros diseñadores y artistas. Con eso fuera de nuestro camino, vayamos a la lista.
1. Jekyll

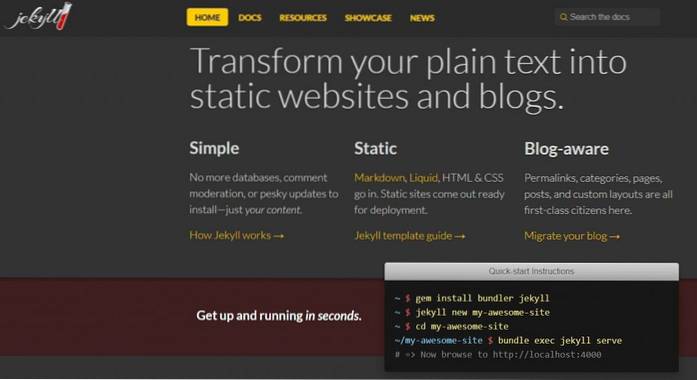
Sin lugar a dudas, el rey de los generadores de sitios estáticos, Jekyll es, como era de esperar, el generador de sitios estáticos más utilizado, ya que ofrece la mejor documentación, la comunidad más grande y el mejor soporte que existe.. Jekyll se enorgullece de estar al tanto de los blogs y, como resultado, hacer un blog estático en Jekyll es realmente fácil, requiriendo solo los conceptos básicos del desarrollo web. Realmente brilla, debido a sus funciones de fácil configuración para principiantes, al mismo tiempo que tiene funciones realmente poderosas para aquellos con el conocimiento para usarlas..
Jekyll le permite crear y usar diferentes complementos, etiquetas e incluso hacer sus propios convertidores para cualquier lenguaje de marcado que desee usar con Jekyll. El lenguaje de marcado predeterminado para Jekyll, como la mayoría de los demás, es Markdown. Jekyll tiene complementos para compilar Less, Stylus, generar nubes de etiquetas, páginas de usuario para blogs y mucho más..
Jekyll se basa en Liquid Template Engine de Shopify. Se ejecuta completamente en Ruby, por lo que se puede instalar fácilmente junto con las dependencias usando rvm o usando bundler. Jekyll también tiene opciones de migración fáciles, si está buscando migrar desde WordPress, Blogger o cualquier otro sitio de blogs. Supera a cualquier otro generador de sitios estáticos, sin duda, en términos de tamaño de usuario y la mejor parte es que está en desarrollo activo..
Para instalar Jekyll, simplemente ingrese este comando en Ruby: gema instalar jekyll
Visita Jekyll
2. Hexo

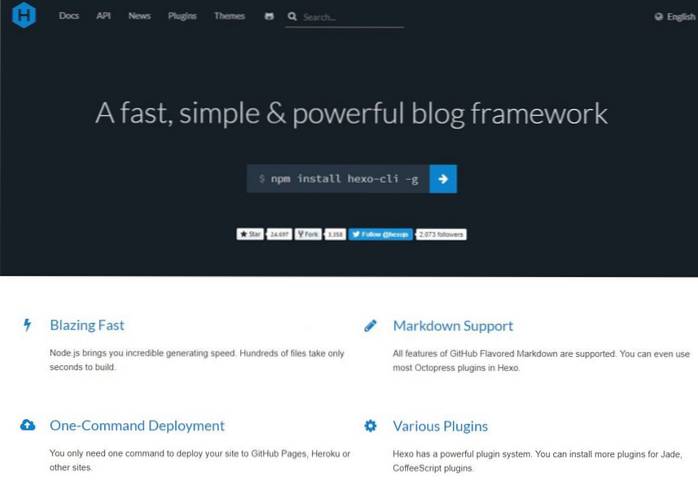
Hexo es un marco de blog estático ligero que se enorgullece de su increíble velocidad de generación de sitios. Hexo es ideal para blogueros con grandes cantidades de contenido que desean un generador de sitios estático simple. Ofrece opciones de migración fáciles desde otras plataformas de blogs como WordPress, Joomla, Jekyll, Octopress y RSS.
Una de las mejores cosas de Hexo es que puede usar la mayoría de los complementos que están hechos para Octopress y, por extensión, complementos hechos para Jekyll con modificaciones muy pequeñas..
Hexo admite Markdown, YAML para la preparación y la configuración. Manteniendo su naturaleza veloz, Hexo le permite implementar en sitios como GitHub, Heroku y Rsync con un solo comando.
Para instalar Hexo usando Node.js simplemente ingrese este comando: npm instalar hexo-cli -g
Visitar Hexo
3. Pelícano

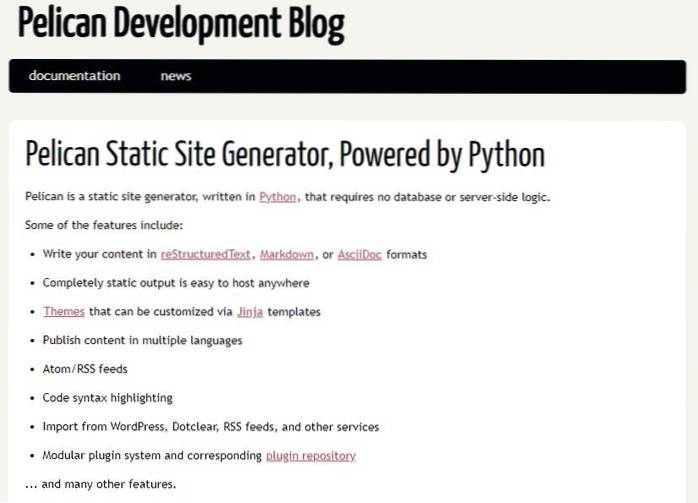
Pelican es un generador de sitio estático construido en Python. Cuenta con publicación de contenido en varios idiomas, resaltado de código (sintaxis) y una fácil generación de RSS y Atom Feeds. Pelican tiene una buena selección de complementos, todos los cuales están alojados en un repositorio central de GitHub. Admite 3 formatos de documento de forma predeterminada: Markdown, reStructuredText y Ascii Doc.
Pelican es bastante único, ya que está construido sobre Python. Es compatible con el potente motor de plantillas Jinja que está basado en Python para permitir fácil creación de hermosos temas y plantillas para Pelican. En términos de soporte de migración, Pelican ofrece soporte para WordPress y Tumblr. En lugar de los archivos YAML habituales para la configuración, Pelican usa un archivo .py llamado pelicanconf.py para la configuración y los ajustes..
El servicio recibió recientemente una actualización que introdujo una serie de mejoras, correcciones y ajustes para mejorar el rendimiento. La última actualización incluye un comportamiento mejorado de copia / enlace para archivos estáticos grandes, nueva sintaxis estática para enlazar a contenido estático, un nuevo estado de borrador para las páginas y mejoras en el importador, entre otras cosas..
Puede instalar Pelican usando pip y escribiendo el siguiente comando: pip install pelican
Visitar Pelican
4. Gatsby

Gatsby es otra gran opción que puede elegir y que, al igual que Hexo, funciona con Node.js, lo que lo hace bastante conveniente para desarrolladores de JavaScript experimentados. El servicio hace uso de React, lo que significa que todo está compuesto por componentes, lo que le permite beneficiarse del enfoque de React para la representación DOM.
El servicio también hace uso de GraphQL en el momento de la compilación para recuperar datos y contenido de las fuentes, lo que le brinda una interfaz moderna y coherente que garantiza que cada página reciba los datos exactos necesarios cuando se construye.. También vale la pena señalar que Gatsby crea páginas como aplicaciones progresivas de una sola página., lo que significa que todo el sitio estático se descarga y se puede navegar de inmediato.
Gatsby puede ser fácilmente elegido por desarrolladores que han trabajado con React antes, pero si no ha trabajado con React antes, la curva de aprendizaje podría resultar un poco empinada..
Puede instalar fácilmente Gatsby usando la herramienta de línea de comandos de Gatsby y el siguiente comando: npm install -global gatsby-cli
Visita a Gatsby
5. Intermediario

El intermediario es un Generador de sitios estáticos impulsado por Ruby que sigue un enfoque sencillo para crear sitios estáticos. Tiene funciones poderosas para mantener blogs estáticos, como la generación sencilla de etiquetas, comandos rápidos para enumerar artículos categorizados y paginación.
Middleman ofrece soporte para la mayoría de herramientas modernas de desarrollo web como HAML, Coffeescript, Sass y el resto. Su motor de plantillas predeterminado es eRb, pero le permite cambiar a un motor de plantillas personalizado de su elección. Todos los motores de plantilla habilitados para Tilt (la lista completa se puede encontrar aquí) funcionan en Middleman.
Admite de forma nativa 2 formatos de configuración: YAML, JSON. El frontmatter de su contenido también debe ser YAML o JSON, según el formato de configuración que esté utilizando. Además, Middleman no ofrece ningún soporte de migración, por lo que si desea que un blog existente sea estático, Middleman puede no ser la mejor idea por ahora..
Puede instalar Middleman usando Ruby usando este comando: gema instalar intermediario
Visita al intermediario
6. Metalsmith

Metalsmith también es una buena opción si está buscando un generador de sitios estáticos basado en complementos. El servicio se enorgullece de ser 'un generador de sitios estáticos extremadamente simple y conectable ' lo que permite a los usuarios agregar complementos para básicamente cualquier función que necesiten. La gran cantidad de complementos ofrecidos por Metalsmith supera a casi todos los competidores, lo que le da la versatilidad de ser más que un simple generador de sitios estáticos..
En sus propias palabras, "Dado que todo es un complemento, la biblioteca principal es en realidad solo una abstracción para manipular un directorio de archivos". Lo que finalmente se suma a esto es que puede usar Metalsmith tan fácilmente como un andamio de proyectos, un generador de libros electrónicos, una herramienta de construcción y mucho más..
Metalsmith también se basa en Node.js y se puede instalar usando el administrador de paquetes de nodos usando este comando: $ npm instalar metalurgia
Visite Metalsmith
7. Hugo

Otro gran generador de sitios estáticos de propósito general, Hugo viene con un montón de características decentes como soporte de plantillas y parciales, paginación y 'taxonomías' que es básicamente un sistema de categorización de contenido único. Esto le permitirá clasificar publicaciones fácilmente sobre la base no solo de etiquetas, sino también de cualquier otra forma que desee, como categorías o series, directamente desde frontmatter..
Hugo viene con soporte para tres tipos de archivos de datos: YAML, JSON y TOML - dando a los usuarios la libertad de elegir con lo que se sientan más cómodos. En lugar de complementos, Hugo hace uso de 'códigos cortos' que le permitirán usar contenido enriquecido dentro de su archivo Markdown.
Hugo está escrito en el lenguaje de programación Go y ofrece archivos de instalación separados para diferentes plataformas en su página de GitHub. Puede seguir estas instrucciones de instalación para instalar Hugo en su dispositivo.
En caso de que use Homebrew, Hugo y todas las dependencias se pueden instalar con: brew instalar hugo
Visita a Hugo
8. Octopress

Octopress es esencialmente una bifurcación Jekyll modificada, pero debido a su popularidad, la hemos incluido en esta lista. La El servicio es básicamente Jekyll para piratas informáticos. (y desarrolladores de rieles) y se puede usar para crear fácilmente un blog, ya que viene con una serie de complementos de forma predeterminada.
Para la personalización, el código de Octopress facilita a los usuarios modificar el código y escribir su propio código. Lo que es realmente bueno es que varios complementos para Octopress son compatibles con Jekyll (y viceversa), por lo que puede probar ambos servicios sin preocuparse por problemas de compatibilidad..
Sin embargo, el proceso de instalación de Octopress puede ser un poco complicado para los principiantes, pero puedes hacer lo mismo siguiendo estos pasos:
- Clonar el repositorio de GitHub
- clon de git
- git: //github.com/imathis/octopress.get
- octopress
- cd octopress
- Instalar dependencias
- paquete de instalación de gemas
- rbenv refrito; # Si usa rbenv, refrito para poder ejecutar el comando bundle
- instalación del paquete
- Instale el tema predeterminado de Octopress
- instalación de rastrillo
Visite Octopress
9. Docpad

Docpad es un generador de sitios estáticos dinámicos que amplía las capacidades de los generadores de sitios estáticos normales., ofreciendo funciones como la consulta de bases de datos a través de un motor de consulta único, importar páginas de bases de datos externas y volver a renderizar la página web en cada solicitud.
Docpad tiene s nativossoporte para preprocesadores, como Coffeescript, Stylus y LESS, y utiliza complementos para admitir motores de plantilla, preprocesadores y lenguajes de marcado, por lo que puede elegir las combinaciones que desee mediante el complemento necesario. Docpad también admite la importación de páginas de fuentes externas como Tumblr, GitHub y Dropbox a través de complementos.
Docpad es una plataforma rica en funciones, con muchos complementos y excelente documentación, y está construida sobre Node.js para interacciones con el servidor..
Para instalar Docpad, use el siguiente comando usando npm: npm install -g npm; npm install -g [email protected]
Visite Docpad
10. Arpa

Harp es otro gran generador de sitios estáticos que viene con preprocesamiento incorporado para Jade, Markdown, LESS, Sass, Coffeescript, EjS y Stylus sin ninguna configuración adicional. El servicio le permite usar diseños / paradigma parcial con Jade y EjS, que necesita complementos especiales en otros generadores de sitios estáticos.
Harp también se basa en Node.js y puede funcionar de la mano con las plataformas Harp, lo que le permite crear páginas web desde su carpeta de Dropbox. El servicio también puede compilar páginas para usar en páginas de GitHub, PhoneGap y Heroku..
Para instalar Harp, use npm y ejecute el siguiente comando: sudo npm install -g arpa
Visitar arpa
11. NUXT

Basado en una arquitectura modular avanzada, Nuxt es uno de los mejores generadores de sitios estáticos. Empacado con más de 50 módulos, está totalmente equipado para acelerar su desarrollo. Otra característica notable de este generador de sitios estáticos es que optimiza idealmente su aplicación para que pueda ejecutarse sin problemas en varias plataformas. Presentando un analizador de paquetes, se asegura de que puedas ajustar tu aplicación, eliminando todos los defectos.
Pero lo que le da a Nuxt.js una ventaja sobre muchos otros rivales es la capacidad de generar un sitio web estático según la aplicación Vue. Como resultado, no necesitará un servidor independiente, pero podrá disfrutar de los beneficios del SEO, ya que Nuxt no solo renderizará previamente todas las páginas, sino que también consistirá en HTML esencial. Además, también le permitirá implementar la página resultante en páginas de Netlify o GitHub con facilidad. En términos de instalación, es bastante sencillo gracias a la herramienta de andamio. Pero para ello, necesitará tener npx (viene por defecto desde NPM 5.2.0) instalado.
Para instalar NUXT, asegúrese de haber instalado NPX y luego ejecute el siguiente comando: $ npx create-nuxt-app
Visite NUXT JS
12. MkDocs

Si sus necesidades ameritan un generador de sitio estático simple, MkDocs puede ser la respuesta correcta a sus necesidades. Con herramientas fáciles de usar, hace que la documentación del proyecto sea sencilla. Como los archivos fuente de la documentación están escritos en Markdown y configurados con un solo archivo de configuración YAML, puede administrarlos con facilidad. A pesar de ser simple, MkDocs está a la altura de la tarea cuando se trata de eficiencia. Puedes usarlo para Cree sitios HTML completamente estáticos que se pueden alojar en Amazon S3, GitHub, y en otras plataformas.
Una de mis características favoritas de MkDocs es una sólida colección de temas. Dependiendo de sus necesidades, puede Elija entre los temas integrados y los temas de terceros que puede dar el aspecto deseado a su documentación. Con el práctico servidor integrado a mano, puede obtener una vista previa de su documentación fácilmente. En cuanto a la instalación, es bastante sencillo. Pero asegúrese de tener Python y el administrador de Python Pip instalados en su sistema.
Instale el paquete mkdocs usando pip: pip install mkdocs
Visite MKDocs
Pruebe estos generadores de sitios estáticos de inmediato
Bueno, eso completa nuestra lista de los 12 mejores generadores de sitios estáticos que debes probar. La lista consta de una variedad de opciones diferentes, cada una de las cuales ofrece un conjunto único de características para una variedad de casos de uso. Dependiendo del proyecto en cuestión, puede elegir cualquiera de los generadores de sitios estáticos mencionados anteriormente y crear su página web estática en poco tiempo. ¿Tienes alguna sugerencia? Háganos saber en los comentarios a continuación y actualizaremos la lista en consecuencia.
 Gadgetshowto
Gadgetshowto