En Google I / O 2014, Google anunció su visión de adoptar el estándar Material Design para todas sus plataformas principales, incluido el sistema operativo Android, el sistema operativo Chrome y la Web. La razón detrás de adoptar el mismo lenguaje de diseño para toda su plataforma fue la visión de Google de brindar una experiencia de usuario unificada a sus usuarios en todos sus servicios. Desde su lanzamiento, hemos visto que el lenguaje Material Design se ha incorporado en gran medida a las plataformas Android y Chrome OS de Google. Sin embargo, aunque Android y Chrome OS han recibido una renovación significativa con Material Design, el navegador Chrome todavía se ha quedado atascado en el pasado. Pero, esto no significa que Google haya abandonado el navegador Chrome por completo (cuando se trata de Material Design).
De hecho, desde 2016, estamos viendo muchos elementos experimentales de Material Design que se incorporan en el navegador Chrome. Recientemente, la página de Configuración del navegador Chrome se actualizó al idioma de Material Design. Sin embargo, aún así, la mayor parte de la interfaz de usuario de Chrome no es compatible con Material Design, ya que los cambios aún se encuentran en la fase de desarrollo. Dado que estos cambios todavía están en "beta", no aparecen de forma predeterminada en su navegador Chrome. Sin embargo, hay una forma de habilitarlos si lo desea. Solo recuerde que estas características aún están en desarrollo, por lo que podrían sufrir algunos errores aquí y allá. Entonces, con eso fuera del camino, veamos cómo habilitar Material Design en el navegador Chrome:
Habilitar la interfaz de usuario de Material Design en Chrome
Antes de comenzar, debe comprender que hay muchos elementos de diseño en el navegador Chrome. Muchos de estos elementos tienen un elemento de diseño de materiales correspondiente en el desarrollo. Antes de comenzar a activar los elementos de Material Design, primero debe leer un poco sobre ellos, solo para familiarizarse con los cambios que está realizando. Para facilitarle las cosas, incluiré una breve descripción de todos los cambios. . Está bien, no perdamos más tiempo y comencemos.
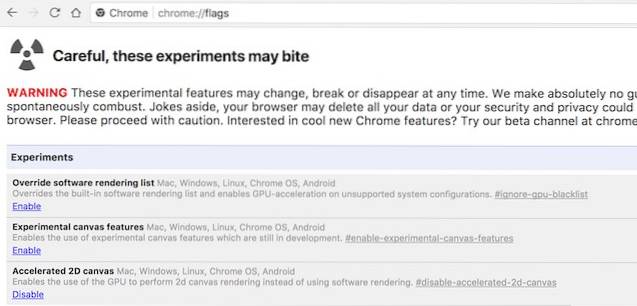
1. Ve a la página "Banderas" de Chrome. escribiendo "chrome: // banderas”En la barra de direcciones y presionando la tecla Enter / Return. Como te advertí anteriormente, en esta página, Chrome te mostrará una declaración de advertencia. No se preocupe demasiado, será como usar una versión beta del software. Puede experimentar algunos errores, pero nada importante..
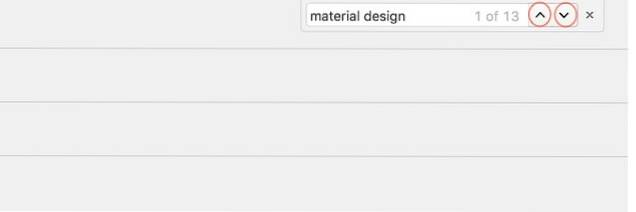
 2. Ahora, presione Ctrl + F (Cmd + F si está en una Mac) y en el cuadro emergente escriba las palabras "material design" (sin las comillas).
2. Ahora, presione Ctrl + F (Cmd + F si está en una Mac) y en el cuadro emergente escriba las palabras "material design" (sin las comillas).
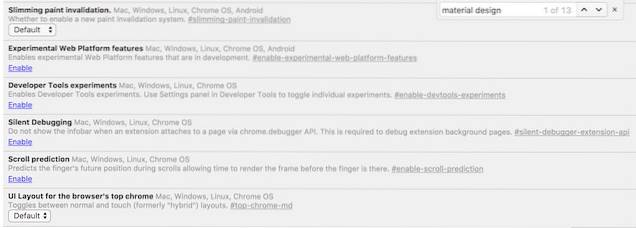
 3. Ahora, dependiendo de cuándo estés usando este tutorial, la cantidad de visitas que obtendrás puede cambiar (obtuve 13). Esto se debe a que Google sigue agregando y eliminando estos elementos. Ahora, Utilice los "botones de flecha" junto al campo de texto moverse entre los golpes.
3. Ahora, dependiendo de cuándo estés usando este tutorial, la cantidad de visitas que obtendrás puede cambiar (obtuve 13). Esto se debe a que Google sigue agregando y eliminando estos elementos. Ahora, Utilice los "botones de flecha" junto al campo de texto moverse entre los golpes.

Habilite el diseño de materiales en diferentes elementos de Chrome
Ahora que ya sabes cómo moverte entre los elementos, echemos un vistazo a los que vamos a cambiar. Siempre que hagamos un cambio, Chrome le pedirá que reinicie el navegador para reflejar los cambios. Sin embargo, no tiene que hacerlo para cada cambio, solo reinicie el navegador después de haber realizado todos los cambios.
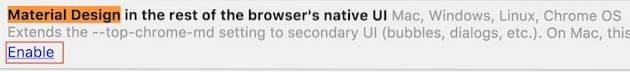
- Material Design en el resto de la interfaz de usuario nativa del navegador: Use las teclas de flecha para encontrar este subtítulo en la página "Banderas" y luego habilítelo. Al habilitar esta configuración, se aplicará el diseño de material a los elementos de diseño más finos presentes en el navegador Chrome, como cuadros de diálogo, burbujas, etc..

- Habilitar la página de política de Material Design: Esto cambiará la página de políticas de Chrome (
chrome: // política) para reflejar el diseño del material.

- Habilitar marcadores de Material Design: Cuando habilita esta configuración, el "
chrome: // marcadores”URL cargará la página de marcadores de Material Design. Para hacer esto haga clic en el menú desplegable marcado en la imagen y seleccione "Habilitado".

- Habilitar la retroalimentación de Material Design: Como sugiere el nombre, esto cambiará la página de comentarios para incorporar el lenguaje de Material Design..

- Material Design Incognito NTP: Esta configuración permitirá que las pestañas Nuevas de incógnito se adhieran a Material Design.

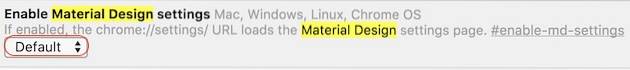
- Habilitar la configuración de Material Design: Si tiene la última versión de Chrome, su página de Configuración ya debería tener el nuevo Material Design. Sin embargo, si no lo es, aquí es donde puede habilitarlo.

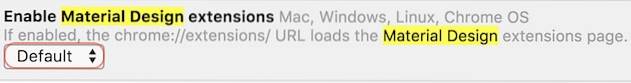
- Habilitar extensiones de Material Design: Esto cambiará la página "Extensiones" de Chrome (
chrome: // extensiones) para adoptar el Material Design.

- Después de haber habilitado todas las opciones anteriores, simplemente haga clic en el botón "Reiniciar ahora" en la parte inferior de su navegador para aplicar estos cambios.

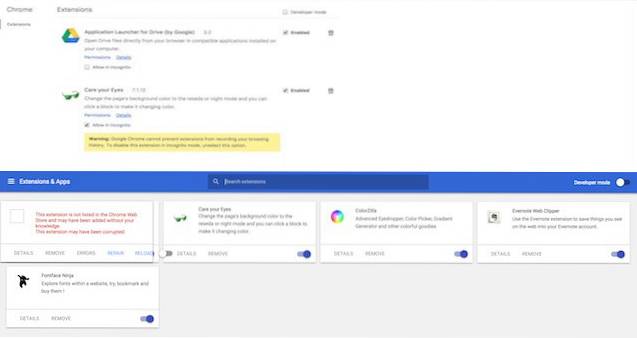
En el momento de escribir este artículo, estas son las únicas opciones disponibles. Sin embargo, como mencioné anteriormente, estas opciones siguen cambiando de vez en cuando. Entonces, asegúrese de revisar la página "Banderas" de vez en cuando para obtener las últimas actualizaciones. Además, he adjuntado las fotos de antes y después de mi página de Extensiones. En la foto, puedes ver los efectos de realizar estos cambios..

VEA TAMBIÉN: 10 mejores extensiones de seguridad para Google Chrome
Habilitar Material Design en Chrome
Realmente me encanta el lenguaje de diseño de materiales de Google. Hace que todo luzca hermoso y se sienta fluido. Las animaciones son perfectas. Es bueno ver que Google está tratando de unificar la experiencia del usuario en todas sus plataformas. Este movimiento beneficiará a todos los usuarios. Pero ese es mi punto de vista, ¿y el tuyo? ¿Cree que el nuevo Material Design en el navegador Chrome lo cambiará para mejor? Háganos saber sus pensamientos dejándolos caer en la sección de comentarios a continuación.
 Gadgetshowto
Gadgetshowto



